BLOG
【jQuery】スクロールアニメーションの作り方
【jQuery】スクロールアニメーションの作り方
Webサイトにアニメーションを実装する時、必ずと言って良いほど出てくるのが「スクロールアニメーション」です。
スクロールアニメーションとは、文字通り画面をスクロールした際に発生するアニメーションの総称です。
「スクロール」という動作をトリガーにして各種アニメーションを発生させるので、ベースさえ作ってしまえば、少し応用を加えるだけであらゆるスクロールアニメーションを作ることが可能です。
ここでは、スクロールアニメーションのベースとなる部分について解説します。
スクロールアニメーションの実装例
See the Pen
Scroll-Animation by Michael (@colorpiece)
on CodePen.
右上の座標については後ほど解説するので、ここでは色のついた正方形に注目してください。
上下にスクロールすると、正方形の現れる時あるいは消える時に、それぞれ違ったアニメーションが発生していることが分かります。アニメーションの種類(正方形の登場のさせ方)は他にも山ほどありますが、ベースの仕組みは全て同じです。CSSでそれぞれのスタイルを書き足すだけです。
この実装例をもとに以降解説していきます。
【CSS編】スクロールアニメーションのベース作成
アニメーションさせたい要素にクラスを付与
アニメーションさせたい要素(今回であれば正方形を形作っているdivタグ)にクラス属性“scrollAnim”を付与します。
そして、CSSで以下を設定します。
.scrollAnim.ready {
opacity: 0;
transition: all .8s ease-in;
}
.scrollAnim.ready.active {
opacity: 1;
}“ready”クラスと“active”クラスは、後でJavaScriptの方で扱います。
軽く流れを示しておくと、ページが読み込まれたら“scrollAnim”を持つ要素に“ready”クラスを与え、アニメーションを開始準備の状態にします。
そして、画面がスクロールされたら“active”クラスを与え、アニメーションしながら表示させます。(今回は全て0.8秒間のアニメーションにしていますが、個別のクラスでそれぞれのdurationを設定してもOKです。)
動きに合わせたスタイルを追加
ここまでで、フェードインのアニメーションは完成しています。
これに更なる動きを加えるため、各動き毎にクラスとスタイルを指定します。
見ての通り、アニメーション前の状態とアニメーション後の状態を指定しているだけです。
スライド(Slide)
“scrollAnim”に加え、“scrollSlide”クラスを追加し、以下のCSSを追加します。
.scrollSlide.ready {
transform: translateX(80px);
}
.scrollSlide.ready.active {
transform: translateX(0);
}スケール(Scale)
“scrollAnim”に加え、“scrollScale”クラスを追加し、以下のCSSを追加します。
.scrollScale.ready {
transform: scale(0.8);
}
.scrollScale.ready.active {
transform: scale(1);
}回転(Rotate)
“scrollAnim”に加え、“scrollRotate”クラスを追加し、以下のCSSを追加します。
.scrollRotate.ready {
transform: rotate(0deg);
}
.scrollRotate.ready.active {
transform: rotate(360deg);
}フリップ(Flip)
“scrollAnim”に加え、“scrollFlip”クラスを追加し、以下のCSSを追加します。
.scrollFlip.ready {
transform: rotateX(-180deg);
}
.scrollFlip.ready.active {
transform: rotateX(0deg);
}【JavaScript編】スクロールアニメーションのベース作成
アニメーション前の状態のクラスを付与
“scrollAnim”に“ready”クラスを追加します。
$(“.scrollAnim”).addClass(“ready”);
これで対象の要素に、アニメーション前の状態のスタイルが付与されます。
ここで1つポイントです!
なぜ、CSSで直接スタイルを設定せず、あえてJavaScriptでスタイルを付与する形にしているか?
それは、JavaScriptを有効化していないブラウザで閲覧しているユーザーに対する配慮です。
仮に、“scrollAnim”クラスに直接“opacity: 0;”を指定していた場合、JavaScriptが無効化されているためにスタイルが変わらず、“opacity: 0;”のまま = 真っ白の画面が表示されてしまいます。
その対策として、“ready”クラスをJavaScriptで付与することで、仮にJavaScriptが無効化されている場合であっても、問題なく表示されるようにしています。(JavaScript無効 = “ready”クラスが与えられず”opacity: 0;”にならない)
ただ、今どきJavaScriptを無効化しているユーザーはごく少数です。JavaScript無しでは見れないサイトもたくさんありますからね。
代わりに「noscriptタグ」を利用する方法もあります。詳しくはこちらで解説しています。
各種パラメータを取得
ウィンドウの高さを取得
そのページを閲覧しているユーザーのパソコンやスマホの画面の縦の長さを取得し、変数に代入します。
const windowHeight = $(window).height();現在地の座標を取得
現在地の座標とは、そのページのトップから現在表示しているウィンドウのトップまでの縦距離を示します。(単位:px)つまり、ページのトップからスクロールした量に等しいです。
const scrollAmount = $(window).scrollTop();対象要素の座標を取得
アニメーションさせたい対象の要素の座標を取得します。この座標とは、ページのトップからその要素までの縦距離を示します。
const targetPosition = $(this).offset().top;アニメーションを発生させる
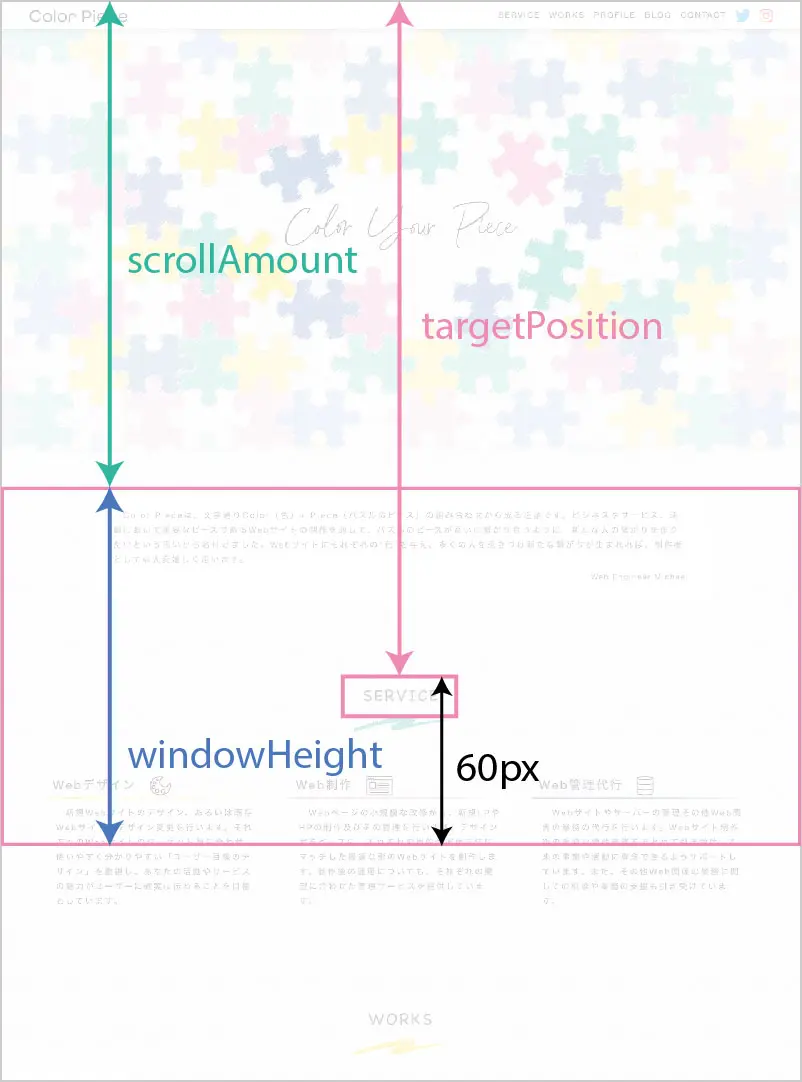
ここまでで取得したパラメータ3つを使って条件式を作り、“active”クラスの付け外しを行います。
if (scrollAmount > targetPosition - windowHeight + 60) {
$(this).addClass("active");
} else {
$(this).removeClass("active");
}条件式の関係を図でまとめると以下の通りです。(ピンク色の長方形が現在表示しているウィンドウ)

60pxの部分を0pxにすると、ウィンドウの下端に要素が来た瞬間にアニメーションが開始するので、要素が画面中央に来る頃にはアニメーションが終了してしまいます。アニメーションの長さ等に合わせ、お好みで調整してください。
スクロールイベントの処理負荷について
ここまででスクロールアニメーション自体は完成です。
最後に「スクロールイベントの処理負荷」について触れておきます。
実装例の右上に「座標」という文字と、スクロールすると変化する数字を表示させています。あの数字=scrollAmount=ページのトップからスクロールした量であり、それをスクロールされる度に代入されるような設定です。
見ての通り、スクロールイベントを実行するとスクロールの度に処理が高速で複数回繰り返されます。アニメーションさせたい要素が少ない場合は問題ありませんが、数が極端に多くなると処理負荷が非常に大きくなり、ページのスクロールがカクついたり表示が遅くなるおそれがあります。
これを対策するためには、「スクロールイベントを間引く」作業が必要です。throttle関数とも呼ばれます。
詳細については別記事にまとめておりますので、こちらからどうぞ。
おわりに
アニメーションの種類についてもっと見たい方は、以下のサイトがおすすめです。様々なパターンのアニメーションを見比べることができます。
気に入ったものがあれば、コードもコピーできます。
今回作ったスクロールアニメーションのベースと合わせれば、より表現力豊かなページを作り上げられるでしょう。



