BLOG
【WordPress】プラグインなし!ページごとにタイトルタグを設定する方法
WordPressでページごとにタイトルタグを設定する方法
WordPressサイトのタイトルタグに関して、
・トップページでは「サイトの名前」
・投稿ページでは「投稿のタイトル」
のように、通常ページごとにタイトルタグに設定したい文字列は異なります。
ページごとに手作業で1つずつ設定することもできますが、あまりにも非効率なのでfunctions.phpに記述を加えて自動でタイトルタグが挿入されるよう設定します。
- ページごとに適切なタイトルを自動で設定したい
- プラグインを使わずに設定コードを自作したい
これらの要望をお持ちの方に対して、
「プラグインなしでページごとにタイトルタグを設定する方法」についてコード付きで解説します。
2023.11.3追記
ブログを読んでいただいた方より「コードの閉じタグが抜けている」とアドバイスをいただきました。
該当箇所は既に修正しております。ご協力いただきありがとうございました。
プラグインは使用しません
よくあるSEO設定系のプラグインを使えば、ページごとにタイトルタグを設定することも簡単にできますが、セキュリティや表示速度の観点から、使うプラグインは必要最小限に抑えるべきです。
同じような考えをお持ちの方のために、今回は一切プラグインを使いません。
タイトルタグの設定方法
ページごとにタイトルを自動設定する
functions.phpに以下を記述し、headタグ内に自動でtitleタグが挿入されるように設定します。
add_action('init', function() {
add_theme_support('title-tag');
});なお、header.phpのheadタグ内に直接titleタグを記入している場合は、削除しておいてください。でないと、タイトルタグが2重に入力されてしまいます。
トップページのタイトルにキャッチコピーを表示させない
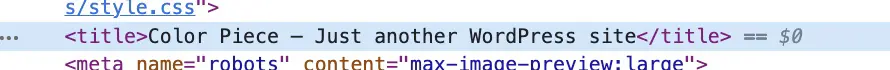
上記のコードを記述した状態でサイトのトップページを見てみると、
「サイト名 – キャッチコピー」
の形になっています。

キャッチコピーを非表示にし、サイト名のみをタイトルタグに設定する場合は、functions.phpに以下を記述します。
add_filter('document_title_parts', 'title_tagline');
function title_tagline($title) {
if(is_home() || is_front_page()) {
$title['tagline'] = '';
}
return $title;
}設定後、再読み込みしてみてください。サイト名だけがタイトルタグに設定されているはずです。
タイトルの区切り文字を変更する
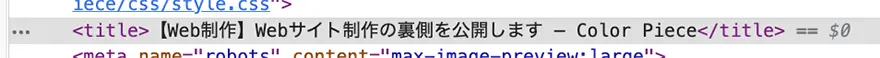
投稿ページなどを見ると、現状のタイトルタグの構成は以下のようになっています。
「投稿記事タイトル – サイト名」

投稿記事タイトルとサイト名が「 – (ハイフン))」で区切られているので、これを「 | (パイプ)」に変更してみます。
functions.phpに以下を記述すると区切り文字が変更されます。
add_filter('document_title_separator', 'title_separator');
function title_separator($separator) {
$separator = '|';
return $separator;
}おわりに
今回編集したファイルはfunctions.phpだけなので、プラグインを使わずにコードを自作することのデメリットもほぼ皆無です。
タイトルタグとあわせて、meta description(メタディスクリプション)も、プラグインを使わずに簡単に設定できます!
詳しくはこちらの記事にまとめています。



