BLOG
【Webデザイン】最適な画像ファイル形式の選択
最適な画像ファイル形式の選択
画像ファイルの形式の種類って色々ありますよね。
jpgとかpngとかgifとか。
Webデザインを考える時、どの形式を選択するか迷うことはありませんか?
この記事では、Webデザイナーかつエンジニアでもある私が最適な画像ファイルの形式の選択方法について解説しています。
結論
先に結論を述べておきます。あくまでも、複数の正解がある中での一例ですが、私がWebサイトのデザインや制作をする際の基準は以下の通りです。
- ロゴ、アイコン → SVG
- 背景透過画像 → PNG
- アニメーション画像 → GIF
- その他画像 → JPG
以降詳細を解説していきます。
画像ファイルの形式【拡張子による分類】
画像ファイルの種類は「拡張子」によって決まります。
「拡張子」とは、ファイル名の末尾に付いている”.jpg“や”.png“を指します。この拡張子が異なると、同じような見た目の画像でも、画像形式が異なり細かい画像の構成に違いが見れれます。
それぞれの画像形式の特徴と、Webデザインにおけるそれぞれの使い分けについて、以下の通りまとめました。
JPG, JPEG
- 画像の圧縮率が高く容量が小さい
- Webページでの画像読み込み速度が速い
- 編集・保存を繰り返す度に画質が落ちる
概要
最も一般的な画像ファイル形式です。写真などをパソコンに保存している人も多いと思いますが、おおよそこの形式です。
拡張子としては、”.jpg“と”.jpeg“の2種類がありますが、画像形式に違いはありません。(2種類存在しているのは昔のパソコンの仕様の名残だそうです。)ファイル名が異なるので、パソコン上では別ファイルとして扱われますが、同じものと考えてしまって問題ありません。
特徴
JPG, JPEGファイルの最大の特徴は圧縮率の高さです。
そのため、縦横サイズの大きな写真や画像を扱うのに最も適しています。パソコンの中やハードディスク内に写真を大量に保存する場合は、この形式にしておきましょう。
デメリットとして、圧縮に伴う画質の低下が挙げられます。例えば、ある写真を大きくしたいと思い、写真加工ソフトなどで引き伸ばすと、目に見えて画質が劣化します。また、一度縮小した画像ファイルを元に戻そうと引き伸ばした場合であっても、画質は劣化し元には戻りません。
このように、編集・保存を繰り返すとどんどん画質が劣化してしまうので、画像編集を何度も行いたい場合には、このファイル形式での保存は向きません。
Webデザインにおける特徴
JPG, JPEGファイルはファイルサイズが小さいので、背景画像やページ内に挿入する画像など、基本的にはこのファイル形式の画像ファイルを使用し、画像の読み込み速度、ページの読み込み速度が遅くなりすぎないよう注意します。
また、スマホで見た時にも綺麗に表示されるよう、スマホやタブレット表示用の画像を別に用意して表示させるもアリです。
ただし、JPG, JPEGファイルでは背景なしの切り抜きの画像(=透明色を用いた画像)は扱えないので、そのような画像を使用したい場合は次に紹介するPNG画像を併用しましょう!(ちなみに、透明色のある画像をJPG形式で保存すると、透明色=白色として扱われ塗りつぶされます。)
PNG
- 透明色が表現できる
- 保存を繰り返しても画質が劣化しない
- ファイルサイズが大きい
概要
JPG, JPEG形式の次にメジャーなファイル形式だと思います。インターネットから画像ファイルをダウンロードした時に、このファイル形式になっていることも多いです。
ぱっと見では、JPG形式の画像とPNG形式の画像には違いは見られませんが、その内部の構成には大きな違いがあり、画質やサイズの面で違いが見られます。
特徴
編集・保存を繰り返しても画質が劣化しません。
JPG, JPEGファイルと異なり、PNGファイルは画像の編集・保存を繰り返しても画質が劣化しないというメリットがあります。よって、画像編集予定がある画像については、JPGよりもPNG形式で保存しておいた方が便利です。
ただし、その代償としてJPGファイルに比べファイルサイズが大きいです。
パソコンやハードディスクに写真や画像をPNG形式で大量に保存すると、間違いなく容量がパンクします。長期・大量保存には向かないファイル形式です。
Webデザインにおける特徴
PNGファイルでは「透明」を表現できます。
特に背景を透過させた画像を使いたい場面にはよく遭遇します。JPGファイルでは透明は再現できないので、ファイルサイズが大きくなるというデメリットはありますが、一部画像のみPNGファイルを使うことはよくあります。幸い、透過させたい画像は背景画像のように大きな画像であることは稀なので、ファイルサイズもさほど気にならないことがほとんどです。
GIF
- 保存を繰り返しても画質が劣化しない
- ファイルサイズが小さい
- 使える色数に制限がある
特徴
PNG形式より軽く、保存を繰り返しても画質が劣化しません。
GIFファイルには、PNGファイルと同様に編集・保存を繰り返しても画質が劣化しないというメリットがあります。その上、ファイルサイズはPNGファイルより小さいです。
その理由は、使える色数に制限があるためです。JPGやPNGファイルはフルカラーですが、GIFファイルでは最大256色しか表現できません。
よって、色数の多い写真やグラデーションカラーを用いた画像を保存、利用したい場合には、GIF形式は避けた方が良いです。
Webデザインにおける特徴
簡単なアニメーションを小さいファイルサイズで表現できる。
GIF形式の画像ファイルを使えば、画像アニメーションを作成してWebページに入れることができます。(GIFアニメーションと呼ばれます。)
通常は、画像アニメーションを入れるとページの読み込み速度が遅くなりますが、GIF形式のファイルサイズの小ささを活かして、ページの読み込み速度とアニメーションの両立を実現しています。
SVG
- 拡大・縮小しても画質が劣化しない
- シンプルな画像ならファイルサイズがJPGよりも小さい
- CSSで装飾できる
概要
SVG形式の画像は、これまでの画像形式とは大きく性質が異なります。JPGやPNG形式の画像は、ビットマップ画像と呼ばれ、小さな点の集まりによって画像が形成されている一方、SVG形式の画像はベクター画像と呼ばれ、数値化された線やカーブで画像が形成されています。
これは、SVGファイルをメモ帳などのテキストエディタで開くとよく分かります。SVGファイルは、画像ファイルというより数字やアルファベットが書き込まれたコードファイルのようなものです。

特徴
拡大・縮小しても画質は劣化しません。
先ほど述べた通り、SVGファイルはただの文字の羅列なので、画像を拡大・縮小しても画質は劣化しません。
Webデザインにおける特徴
HTML・CSSで装飾ができます。
他の画像形式にはない特徴でありメリットです。CSSで画像に色を付けたりすることができます!ここではその方法については省略しますが、色や大きさを容易に変えられるので、レスポンシブ化も簡単に行えます。
Webデザインにおいて特にSVG形式のファイルが用いられるのは、サイトのロゴやアイコンです。
・構造が比較的簡素でJPGファイルよりもファイルサイズが小さく、
・色や大きさを自由に変えられ、
・大きさによって画質の劣化が発生しない、
というSVGファイルの特徴とサイトのロゴやアイコンに欲しい特徴と合致しています。
実際どれぐらいの差なのか?
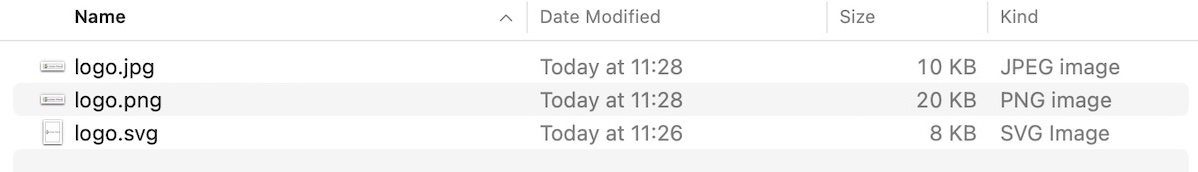
このサイトのロゴを例に、JPG、PNG、SVG形式の画像ファイルのサイズを比較してみます。(JPG、PNGは横幅300px)

上から、
JPG:10KB
PNG:20KB
SVG:8KB
見ての通り、大差はないですが、複数枚の画像を挿入すると大きな差が生まれ、ページ表示速度に影響を及ぼすでしょう。塵も積もれば山となるです。
おわりに
再度結論を述べておくと、以下の通りです。
- ロゴ、アイコン → SVG
- 背景透過画像 → PNG
- アニメーション画像 → GIF
- その他画像 → JPG
また、最近ではWebPやJPEG 2000といったJPGやPNG形式よりも優れた圧縮率を持つ画像ファイル形式も登場しています。ただ、形式によっては対応していないブラウザがあることには注意が必要です。
個人的には、ページの表示速度が十分に速ければ使用しなくても良いと考えています。

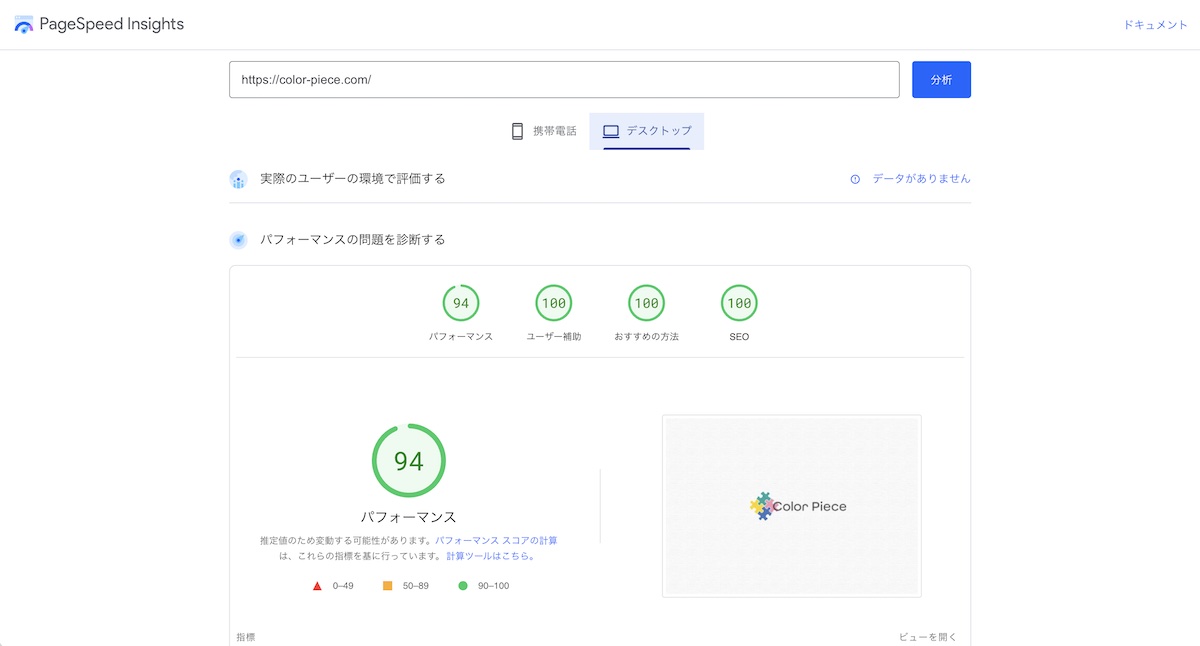
今のところ、このサイトの表示速度は上記の通りなので、問題ないでしょう。
自分のサイトの表示速度が気になる方は、以下のサイトで調べてみると良いでしょう。Googleが提供しているツールです。
→ PageSpeed Insights



