BLOG
【簡単】Contact Form 7でお問い合わせフォームを作成する
【簡単】Contact Form 7でお問い合わせフォームを作成する
WordPresサイトに「お問い合わせフォーム」を設置したい場合、プラグインを利用するのが最も手軽な方法です。
お問い合わせフォームを作成するプラグインはいくつかありますが、個人的にはContact Form 7が最もシンプルで使いやすいと思っています。
- WordPressサイトのお問い合わせフォームの作成方法を知りたい
- Contact Form 7の使い方や設定方法を知りたい
そのような方に向けて、Contact Form 7でお問い合わせフォームを作成する方法について解説します。
内容は簡単ですので、初心者でも大丈夫です!
お問い合わせフォーム作成の流れ
はじめに、作業の全体像を示しておきます。
- プラグインのダウンロード
- フォームの作成
- メールの設定
- エラーメッセージの設定(必要であれば)
- お問い合わせページの作成
以下順を追って解説していきます。
プラグインのダウンロード
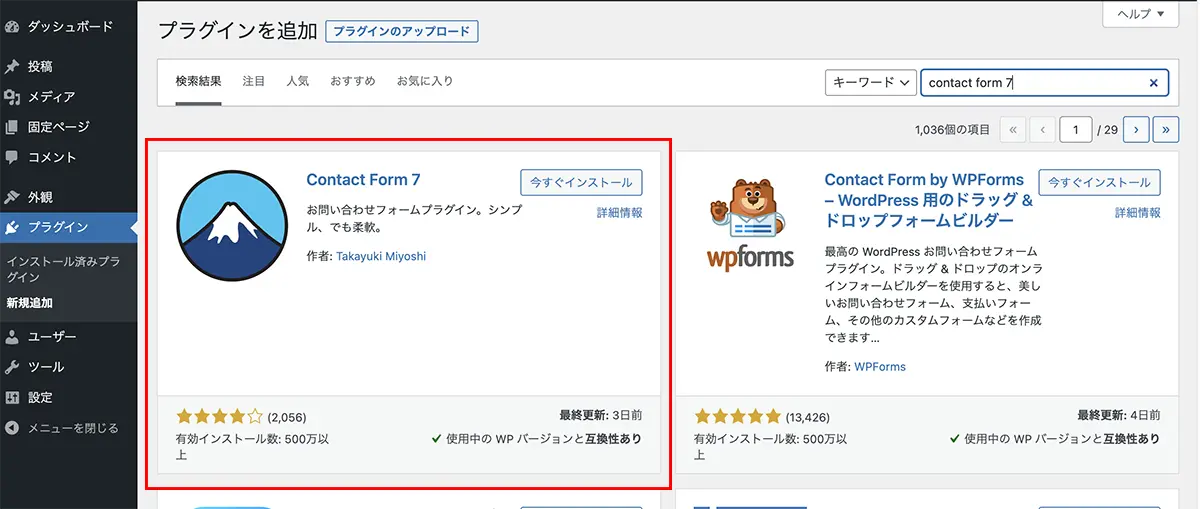
プラグインの新規追加画面で、「Contact Form 7」と検索すると、赤枠で囲ったプラグインがヒットします。

これをダウンロードして、有効化します。
フォームの作成
まずお問い合わせフォームの雛形をHTML形式で作成し、それをContact Form 7の仕様に沿った形に編集していきます。
HTML形式のフォームの作成
今回は、こちらの記事でお問い合わせフォームを自作した際に使ったフォームを流用します。
フォームを構成する部分のHTMLコードを抜粋すると以下の通りです。
<label>お名前<span>*</span></label>
<input type="text" name="username" value="">
<label>メールアドレス<span>*</span></label>
<input type="email" name="email" value="">
<label>電話番号</label>
<input type="tel" name="tel" value="">
<label>お問い合わせ内容<span>*</span></label>
<textarea rows="7" name="message"></textarea>
<input type="submit" name="submit" value="送信する">Contact Form 7の設定に移ります。
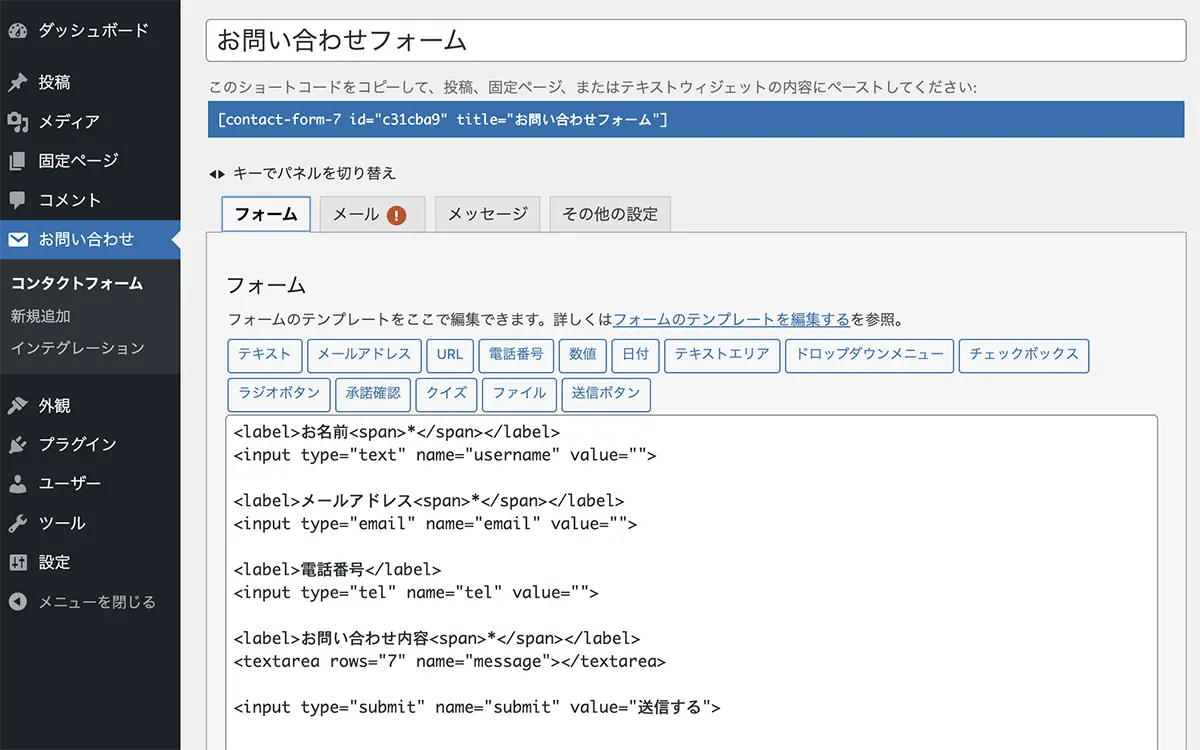
メニューバーの中の「お問い合わせ」から新規作成し、一番目のタブ「フォーム」を開きます。
ここに、作成したいお問い合わせフォームをHTML形式で入力します。
今回は、とりあえず上記のフォームをそのままコピペします。

Contact Form 7の形式へ変換
コピペしたコードの一部をContact Form 7の形式へ変換する必要があります。
変換対象は、フォームの入力項目と送信ボタンです。
(つまり今回の変換対象は、inputタグとtextareaタグです。)
やることは簡単で、inputタグとtextareaタグそれぞれの代わりに、入力エリアの上部に用意されたボタンの中から適するものを配置するだけです。
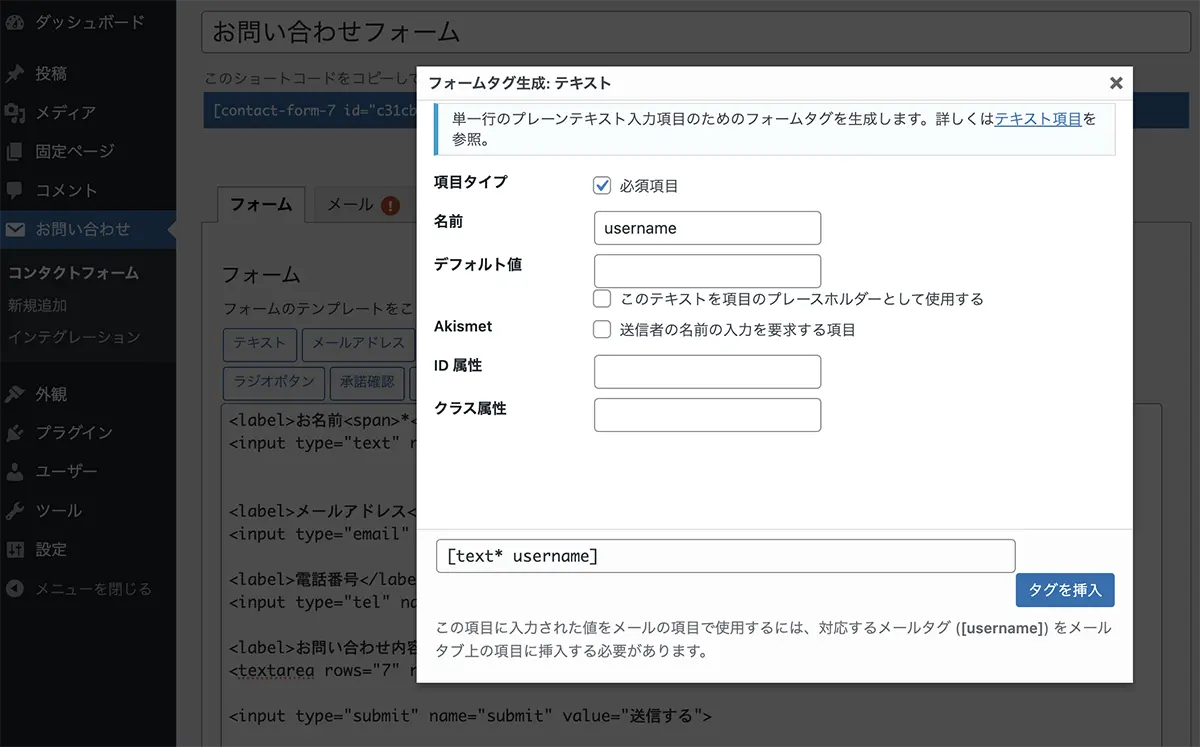
例えば「お名前」であれば、ボタンの中から「テキスト」を選択します。

入力必須項目にしたいならチェックを入れます。
また、「名前」はinputタグのname属性に当たるので、好きな文字列を指定しましょう。
必要であればClass属性やID属性も記入します。
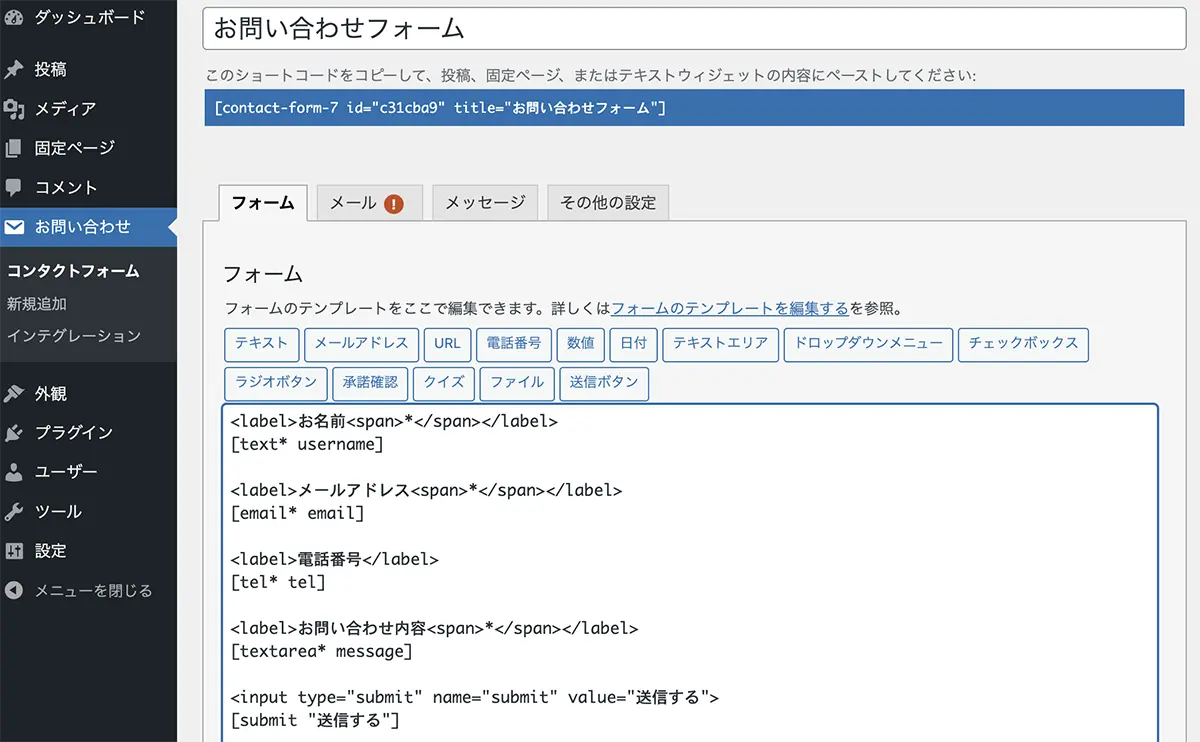
送信ボタンまで全て変換が完了すると、以下のようになります。

メールの設定
「フォーム」のタブの隣にある「メール」のタブを開きます。
メールには「管理者宛の通知メール」と「ユーザー宛の自動返信メール」の2種類があります。
前者はお問い合わせがあった旨を知るために必須ですが、後者もユーザーが確実に送信できたことを確認するためにほぼ必須です。
Contact Form 7では、「メール」が「管理者宛の通知メール」に該当し、「メール(2)」が「ユーザー宛の自動返信メール」に該当します。
管理者宛の通知メールの設定
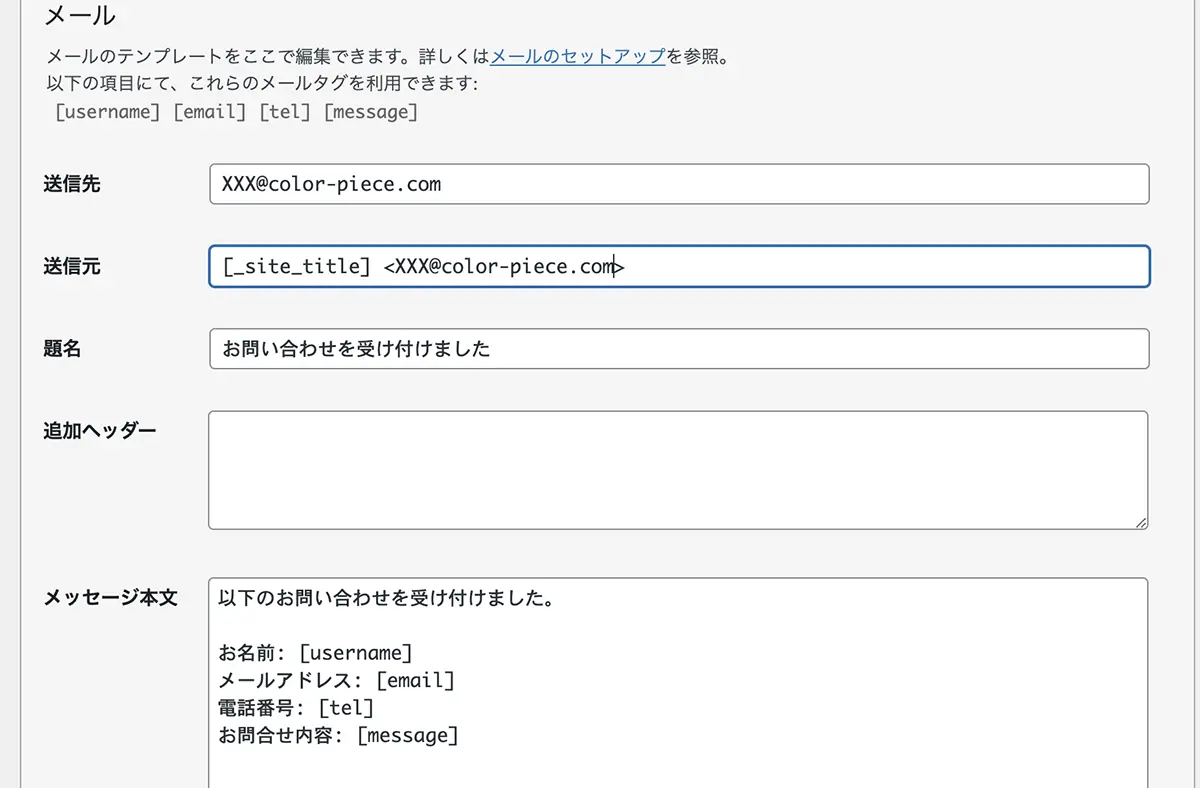
先に設定完了画面をお見せします。画像に続いて各項目の説明をしていきます。

各入力項目の説明です。
送信先
通知メールの送信先です。
自身が確認できるメールアドレスを好きに設定しましょう。
送信元
通知メールの送信元となるメールアドレスを設定します。
基本的にはサイトのドメインを持つメールアドレスを指定します。
また差出人名も合わせて設定します。
「 差出人名 <送信元メールアドレス> 」の形式で記入します。
差出人名のところには、[_site_title] と記載することでサイトのタイトルが反映されます。
題名
通知メールの件名です。
好きな件名を設定しましょう。
追加ヘッダー
CcやBccで送りたいメールアドレスがあるなら設定しますが、無ければ空欄でOKです。
メッセージ本文
通知メールの本文です。
ここに送信されたお問い合わせ内容を表示させる必要があります。
[ 入力項目の名前(name属性) ]
このような形式で入力フォームの内容の反映させることができます。
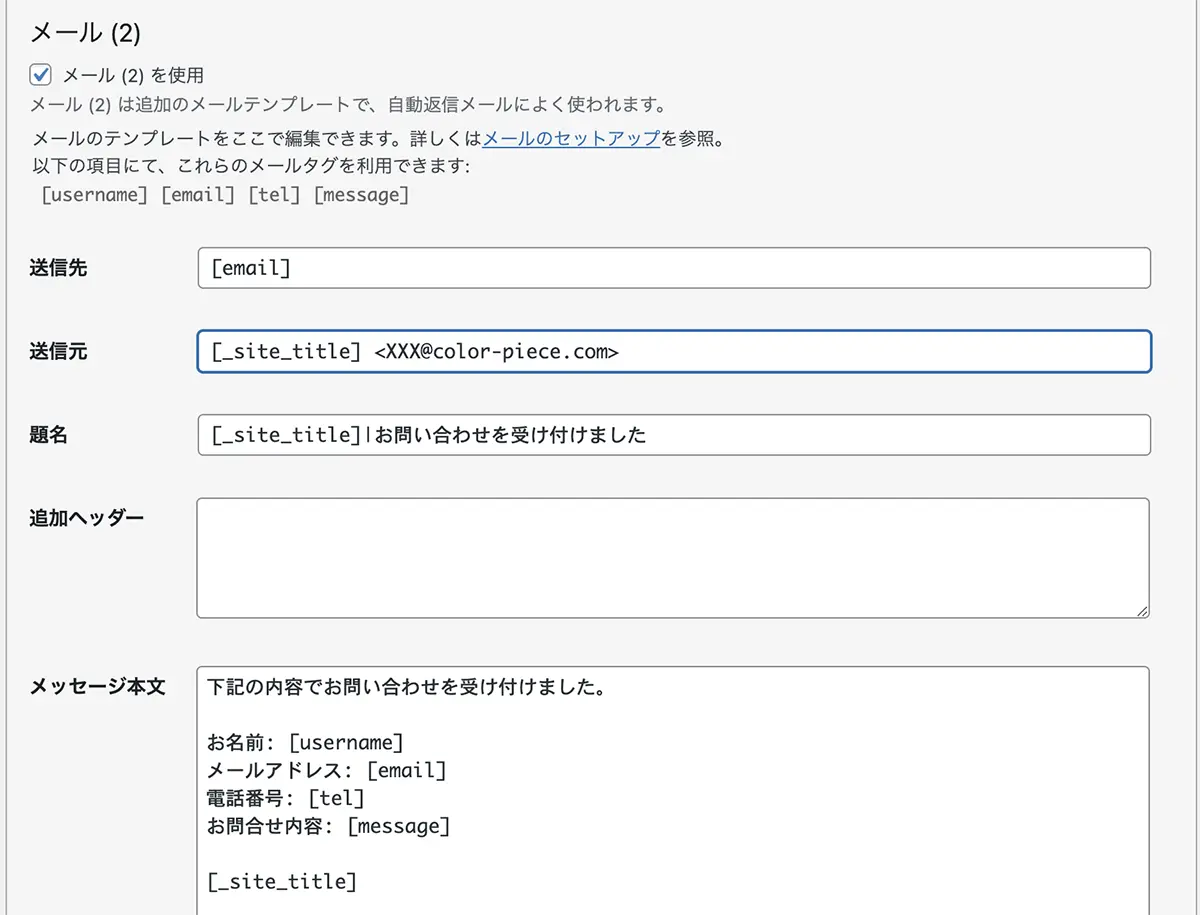
自動返信メールの設定
デフォルトでは自動返信メール機能はオフになっているので、「メール(2)を使用」にチェックを入れます。
設定の仕方や仕様は通知メールの時と同様です。

お問い合わせをしたユーザーに自動送信メールが届くよう、送信先には入力フォームに入力されたメールアドレスを挿入します。
エラーメッセージの設定
「メッセージ」のタブを開くと、何らかのエラーが発生した際のエラーメッセージを編集することができます。
特にこだわりが無ければ、デフォルトのままで問題ありません。
Contact Form 7の設定はこれで完了です。
お問い合わせページの作成
最後に、作成したお問い合わせフォームをページ内に挿入します。
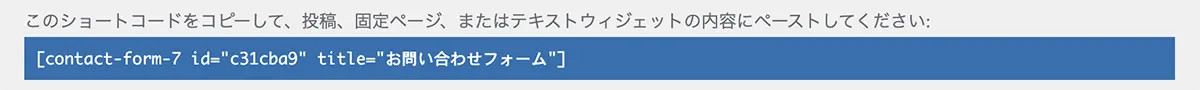
と言っても、やることはショートコードを貼り付けるだけです。

作成したお問い合わせフォームの設定画面の上部に表示されているショートコードをお好きな場所に貼り付けましょう。
多くの場合は、固定ページでお問い合わせページを作成し、そこに貼り付けることになるでしょう。
おわりに
プラグインを使えば、面倒なコードを書かずともお問い合わせフォームを作成可能です。
CSSでスタイルを整えてあげれば、自分オリジナルのお問い合わせフォームの完成です。
「プラグインを使わない自作お問い合わせフォーム」に興味がある方は、こちらの記事で詳しく解説していますのでご参照ください。



