BLOG
一時的にWebサイトの表示を操る方法
一時的にWebサイトの表示を操る方法
いきなりですが、こんなことってないですか?
「Webページ内の一部分を好きなように編集できないかなぁ」
どういうこと?となっているかもしれません。文章で説明するより、実際の画像を見た方が分かりやすいので、次のスクリーンショットをご覧ください。
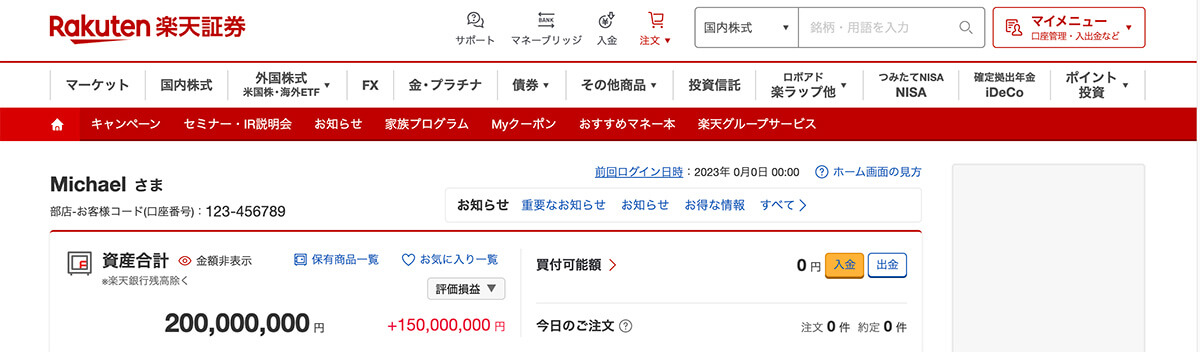
資産2億円の証券口座の画像

見ての通り、資産合計が200,000,000円になっていますね。
もちろん全てデタラメなデータです。2億円の資産なんて持っていません。
この楽天証券のトップページの一部分の表示を一時的に編集し、その状態でスクリーンショットを撮ることで、こんなことが可能になるわけです。
話は少し逸れますが、楽天証券は使いやすいので、資産運用を始める方が初めて開設する証券口座としてオススメです!私も使っています。
はい、本題に戻ります。
一時的にWebサイトの表示を編集する手順
ブラウザはGoogle ChromeでもSafariでも何でも良いですが、ここではシェア率の高いGoogle ChromeでWebサイトを閲覧している場合を例としています。
使用するブラウザによって、多少見え方が違うかもしれませんが、基本操作は同じです。
STEP1: ブラウザで専用ツールを開く
まず、開いているWebページ上のどこでもいいので、右クリックでメニューを開き、その中から「検証」を選択します。
すると、画面上に専用のツールが開くはずです。
一見すると、大量の数字や文字の羅列しており暗号のようですが、これがこのWebサイトの中身です。今回は、意味が理解できなくても問題ありません。
STEP2: 編集したい箇所を選択する
先ほど開いたツールの左上の角に、矢印のついたアイコンがあります。
それをクリックすると、アイコンが青色に変化し、選択モードになります。
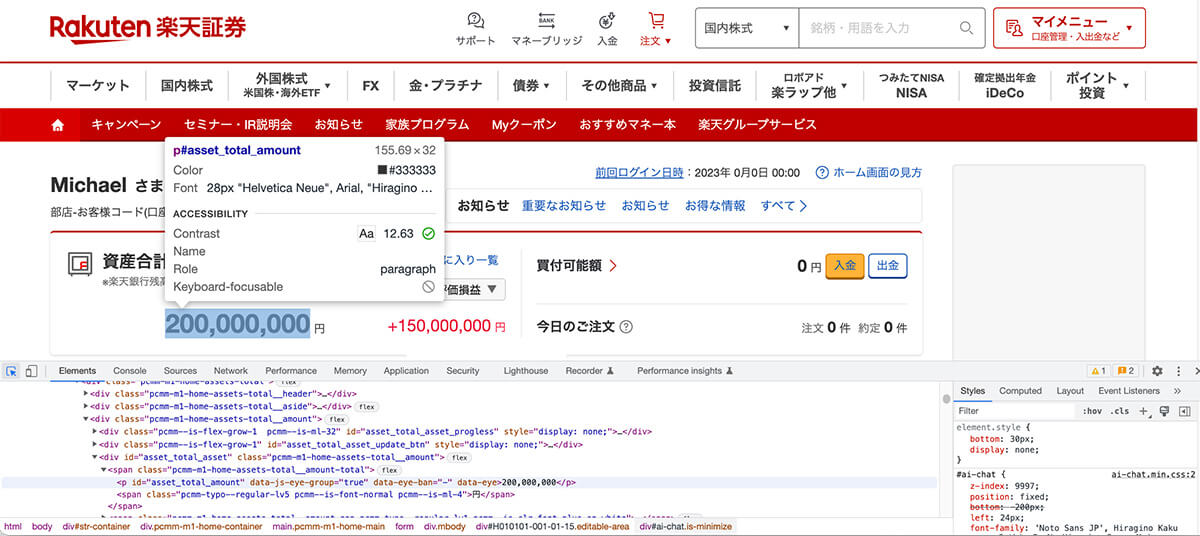
その状態で、Webページ上の編集したい箇所にカーソルを持っていきクリックすると、以下の画像のように選択することができます。

STEP3: 好きな文字を入力する
STEP2で編集したい箇所を選択すると、開いている専用のツール内で一行ハイライトされます。
ハイライトされた一行分の文字の羅列の中に、今回編集したい文字列を探します。(大体黒色で書かれています。)
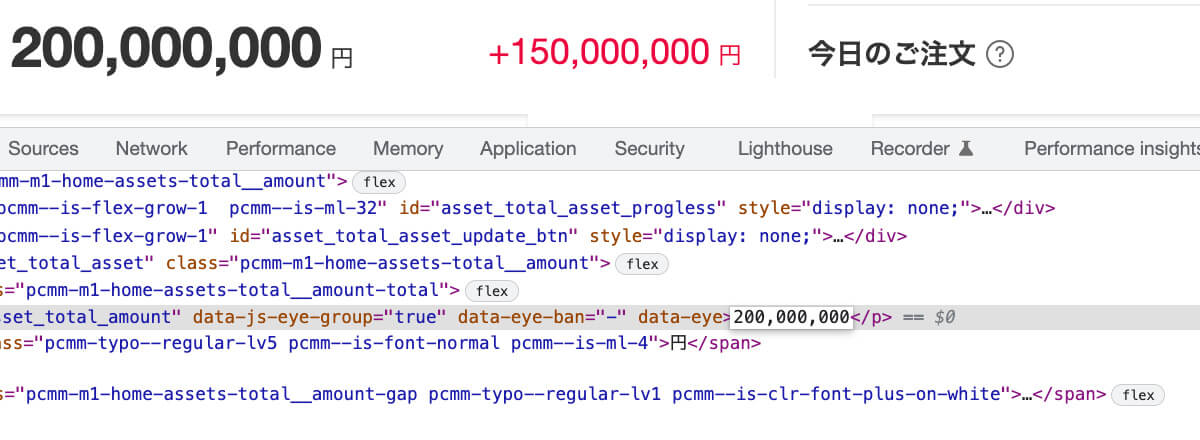
見つけたら、カーソルを合わせダブルクリックすると、以下の画像のように文字入力モードになります。

あとはキーボードで好きな文字列を入力したら、作業完了です。
補足
これは一時的な編集なので、そのページを閉じたり、再読み込みすると、編集した情報は失われます。
当然ですが、勝手にWebページ内容を書き換えたりは出来ないのでご安心ください。
ディベロッパーツールの活用
使用した「専用のツール」について
先ほどやり方を紹介する中で、ブラウザ上で右クリックし、専用のツールを開いて編集を行いました。
この「専用のツール」は、「ディベロッパーツール」と呼ばれます。要はWeb開発者向けツールです。
Webサイトの編集や開発、管理を行うエンジニアが使うツールで、本来はそれらの業務を円滑に進めるために使います。
ディベロッパーツールの活用方法
ここからは具体的な業務の中での活用例を見ていきます。
バグの発見、修正
完成したと思ってブラウザ上で見てみると、レイアウトが崩れていたりして想定通りに表示されないことが多々あります。
そんな時に、書き上げたコードだけを見てバグを発見するのは大変です。
ディベロッパーツールを使えば、バグの原因となっているところを視覚的に探すことができるので、より早く見つけられます。これだけでも、ぐっと作業効率が上がります。
リアルタイム比較
例えば、背景色や文字色をどの組み合わせにするか迷っている時、色々な組み合わせパターンを素早く比較したいことがあります。
この時、組み合わせパターンごとに「コード書き換え」→「ブラウザを再読み込み」して確認するのは非常に手間です。
ただ色を変えるなど簡単な編集だけなら、ディベロッパーツールを使ってブラウザ上で編集してしまえば、即時反映され素早く比較することができます。
これもまた、作業効率を上げるテクニックです。
エラーメッセージ確認
今回は紹介しませんでしたが、実はディベロッパーツールには、何かバグがあった際に、その内容をエラーメッセージとして表示してくれる機能も備わっています。
Webページの見た目上は何の問題がなくても、裏ではバグが発生していることがあります。自分ではなかなか気付かないので、ディベロッパーツール上でエラーメッセージが出ていないか確認することは非常に重要です。
その他
他にもたくさんの機能がディベロッパーツールには備わっていますが、個人的によく使うのは上記3つの機能です。
もっと知りたい方は、ググるかYouTube等で解説動画を探してみると良いかもしれません。
おわりに
Webの知識が少しあれば、最初に紹介した画像を使って、2億円の資産を持っているかのように見せかけることが、簡単に出来てしまいます。
これを悪用して騙す人、騙される人もいるかもしれません。
大事なことは、自分の身を自分で守るための知識をつけること。「こういったことができるんだぁ」と頭の片隅に置いといておき、いざという時に思い出していただければ嬉しく思います。



