BLOG
【WP】アーカイブページにページネーションを自作する
【WP】アーカイブページにページネーションを自作する
Webサイトにおける「ページネーション」とは、アーカイブページなどでその前後のページへのリンクのことを指します。
ブログ記事やお知らせ投稿を行っているサイトでは、それらのアーカイブページの下部にリンク付きのページ番号が表示されていて、簡単に他のページに遷移することができます。
【参考】本ブログのアーカイブページ
WordPressサイトにおいて、この「ページネーション」をアーカイブページに自作する方法について解説します。
自作することの最大のメリットは、細かいカスタマイズができることです!
archive.phpにページネーションを作成する
WordPressサイトのアーカイブページを構成する“archive.php”ファイルは、おおよそ以下のような構成になっていると思います。
<?php
// archive.php
if(have_posts()):
while(have_posts()):
the_post();
// ~~ タイトルやコンテンツ、サムネ画像などの表示 ~~
endwhile;
endif;
?>ページネーションは、「while」のループの外に記載します。
上記のコード内のendwhileとendifの間に、ページネーションを作成するためのコードを追記します。
コピペで済ませたい方は、以下のコードをarchive.phpの該当箇所にコピペしてください。
詳細を知りたい方は、この後に続く補足説明をご覧ください。
<?php
// archive.php
if(have_posts()):
while(have_posts()):
the_post();
// ~~ タイトルやコンテンツ、サムネ画像などの表示 ~~
endwhile;
?>
<!-- ページネーションの作成 -->
<div class="pagination">
<?php
// グローバル変数$wp_queryを宣言
global $wp_query;
// ページネーションを作成し出力
echo paginate_links(array(
// ページネーションのカスタマイズ
'mid_size' => 1, // 現在のページ番号の両端にいくつ数字を表示するか
'prev_next' => false, // 「前へ」「次へ」を表示するか
'current' => max(1, get_query_var('paged')), // 現在のページ番号
'total' => $wp_query -> max_num_pages // 全ページ数
));
?>
</div>
<?php
endif;
?>グローバル変数wp_query
グローバル変数とは、WordPressであらかじめ定義されている変数のことで、$wp_queryもその一つです。
【参考】グローバル変数一覧 | WordPress Codex
この後、ページネーションのカスタマイズ行う際に必要なデータを$wp_queryから取得する必要があるため、初めに宣言しています。
paginate_links関数
ページネーションの作成には、paginate_links関数を使います。
この関数の引数に配列の形でパラメータを渡してあげることで、ページネーションをカスタマイズすることができます。
上記のコードで使用しているパラメータの詳細は、コメントに書いている通りです。
‘mid_size’: 現在のページ番号の両端にいくつ数字を表示するかを指定。初期値は2。
‘prev_next’: 「前へ」「次へ」を表示するか否かを指定。初期値はTrue。
‘current’: 現在のページ番号を指定。最初のページにおいては、get_query_var(‘paged’)の値が”0″になってしまうため、max関数を使って”1″になるようにしている。
‘total’: 全ページ数を指定。ここで先ほど宣言したグローバル変数$wp_queryから、全ページ数(max_num_pages)を取得し指定している。
その他にも指定可能なパラメータは沢山あります。
全パラメータの詳細はこちらをご参照ください。
【参考】paginate_links() – Function | Developer.WordPress.org
最後にecho関数で作成したページネーションを出力します。
出力されるHTMLコード
paginate_links関数で出力されるHTMLコードは以下の通りです。
<div class="pagination">
<a class="page-numbers" href="/">1</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="/">3</a>
<span aria-current="page" class="page-numbers current">4</span>
<a class="page-numbers" href="/">5</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://mysite.local/blog/page/7/">7</a>
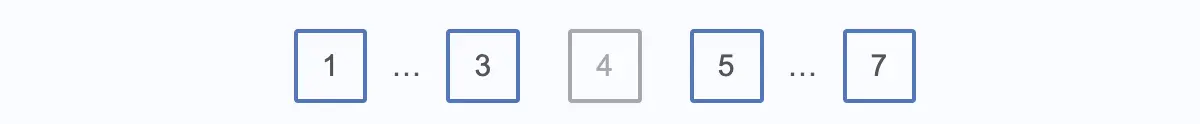
</div>CSSでスタイルを調整すると、本サイトのようなページネーションが出来上がります。お好きなように調整してください。

ちなみに、以下のCSSを適用すると上のようなページネーションになります。
.pagination {
display: flex;
justify-content: center;
align-items: center;
}
.pagination span:not(.dots) {
margin: 0 12px;
padding: 3px 12px;
background-color: #FFF;
border: 2px solid #333;
border-radius: 2px;
opacity: .5;
display: block;
}
.pagination a {
margin: 0 12px;
padding: 3px 12px;
border: 2px solid #0000FF;
border-radius: 2px;
display: block;
transition: all .3s linear;
}
.pagination a:hover {
background-color: #0000FF;
color: #FFF;
}おわりに
ご不明点がありましたら、お気軽にお問い合わせフォームよりご連絡ください!



