BLOG
【WordPress】管理画面に独自メニューを作成する方法
【WordPress】管理画面に独自メニューを作成する方法
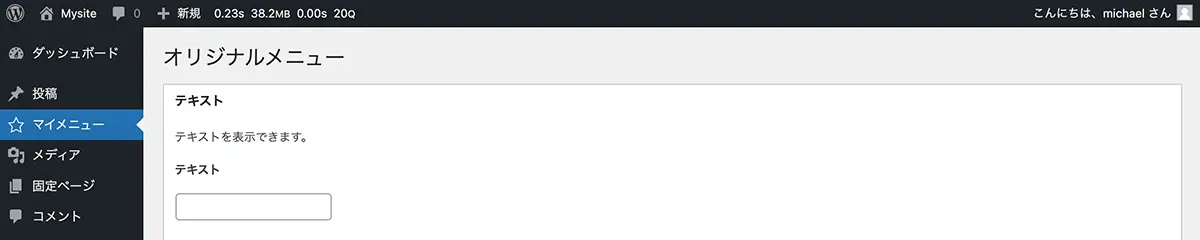
WordPressのオリジナルテーマ開発をする際に使える、以下の画像のように管理画面のサイドバーに独自のメニューを追加する方法について解説します。

独自のメニューを作成することで、任意のテキストを表示させたり、入力した値を保存してサイト内で利用することができるようになります。
最大のメリットは、WordPressを使い慣れてない人でも直感的に操作ができ、簡単にサイトの情報更新を行うことができることにあります。
管理画面サイドバーに独自メニューを追加する
アクションフックを使って、管理画面に独自メニューを追加します。
add_action('admin_menu', 'original_menu');
function original_menu() {
// 独自メニューをサイドバーに追加
add_menu_page('オリジナルメニュー', 'マイメニュー', 'manage_options', 'original_menu', 'add_original_menu', 'dashicons-star-empty', 6);
// 入力した内容を保存
add_action('admin_init', 'register_original_menu');
}独自メニュー画面は、コールバック関数の中にHTML形式で記述することで作成できます。
<?php
// 独自メニュー画面の構成
function add_original_menu() {
?>
<div class="wrap">
<h2>オリジナルメニュー</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
// 入力データを保存して利用するために必要な記述
settings_fields('original_menu_1');
do_settings_sections('original_menu_1');
?>
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'>テキスト</h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを表示できます。</p>
<h4>テキスト</h4>
<input type="text" name="text" value="<?php echo esc_html(get_option('text')); ?>">
</div>
</div>
</div>
<div class="postbox">
<h3 class='hndle'>テキストエリア</h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを表示できます。</p>
<h4>テキストエリア</h4>
<textarea name="textarea" rows="2" cols="40"><?php echo esc_html(get_option('textarea')); ?></textarea>
</div>
</div>
</div>
<div class="postbox">
<h3 class='hndle'>ラジオボタン</h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを表示できます。</p>
<h4>ラジオボタン</h4>
<ul>
<li>
<input name="radio" type="radio" value="0" <?php checked(0, get_option('radio')); ?>>
<label>ラベル1</label>
</li>
<li>
<input name="radio" type="radio" value="1" <?php checked(1, get_option('radio')); ?>>
<label>ラベル2</label>
</li>
<li>
<input name="radio" type="radio" value="2" <?php checked(2, get_option('radio')); ?>>
<label>ラベル3</label>
</li>
</ul>
</div>
</div>
</div>
<div class="postbox">
<h3 class='hndle'>セレクトボックス</h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを表示できます。</p>
<h4>セレクトボックス</h4>
<select name="select">
<option value="0" <?php selected(0, get_option('select')); ?>>選択してください</option>
<option value="1" <?php selected(1, get_option('select')); ?>>選択肢1</option>
<option value="2" <?php selected(2, get_option('select')); ?>>選択肢2</option>
<option value="3" <?php selected(3, get_option('select')); ?>>選択肢3</option>
</select>
</div>
</div>
</div>
<div class="postbox">
<h3 class='hndle'>チェックボックス</h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを表示できます。</p>
<h4>チェックボックス</h4>
<label for="check"><input type="checkbox" name="checkbox" id="check" value="check" <?php checked("check", get_option('checkbox')); ?>>チェックマークを付けます</label>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}formタグ内に入力した値を保存するためのコールバック関数を用意します。
// 入力した内容を保存
function register_original_menu() {
register_setting('original_menu_1', 'text');
register_setting('original_menu_1', 'textarea');
register_setting('original_menu_1', 'radio');
register_setting('original_menu_1', 'select');
register_setting('original_menu_1', 'checkbox');
}
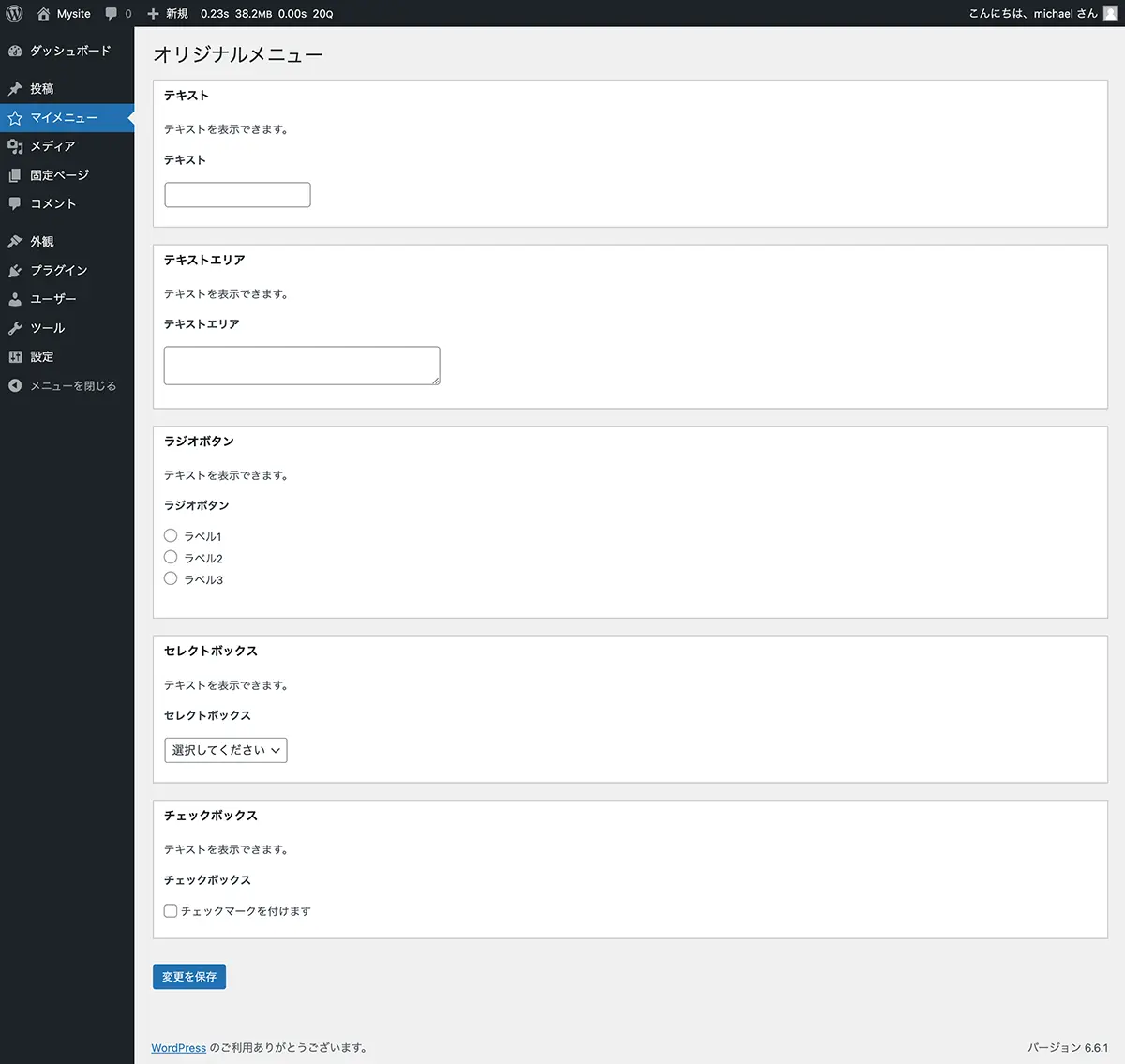
以上全てをfunctions.phpに記載して追加した独自メニューは、画像のようになります。

以下使用している関数の詳細についての補足説明です。
add_menu_page関数
アクションフック内で使用しているadd_menu_page関数を用いて、管理画面のサイドバーのメニューに独自メニューを追加します。
関数の引数は以下の通りです。
add_menu_page(
$page_title, // メニューページのタイトルタグ
$menu_title, // メニューのタイトル(サイドバーに表示)
$capability, // 権限(今回は'manage_options')
$menu_slug, // スラッグ名
$callback, // コールバック関数 = メニュー画面を構成するHTMLコード
$icon_url, // メニューのアイコン
$position // サイドバー内の表示位置
)コールバック関数で、メニュー画面を構成するHTMLコードを呼び出します。(今回であればadd_original_menu)
メニューアイコンは、ダッシュアイコンから好きなものを使用可能です。
参考: Dashicons | Developer.WordPress.org
サイドバー内の表示位置は、数字の若い順に上から配置されるようになっており、デフォルトのメニューについては以下ように決まっています。
2 – ダッシュボード
4 – 区切り
5 – 投稿
10 – メディア
15 – リンク
20 – 固定ページ
25 – コメント
59 – 区切り
60 – 外観
65 – プラグイン
70 – ユーザー
75 – ツール
80 – 設定
99 – 区切り
今回のように6を指定すれば、投稿(5)とメディア(10)の間に配置されます。
register_setting関数
作成した独自メニューページ内で入力した値を保存します。
関数の引数は以下の通りです。
register_setting($option_group, $option_name);第一引数$option_groupには、formタグの開始タグ直後のsettings_fieldsで指定したグループ名を入れます。
第二引数$option_groupには、formタグ内の各種入力項目のname属性の値を入れます。
そしてこの入力した値を保存するための関数もアクションフックのコールバック関数として呼び出されます。
get_option関数
上記の関数を用いて保存した値を取得します。
引数には保存時と同様に、各種入力項目のname属性の値を入れます。
HTML形式で作成したメニュー画面のコード内inputタグのvalue属性等にもこの関数を使用しており、何かしら値が保存されている場合、初期値として表示されるようにしています。
もちろん投稿ページや固定ページなど、サイト内の他のページでも取得し利用することができます。
複数の独自メニューを追加する方法
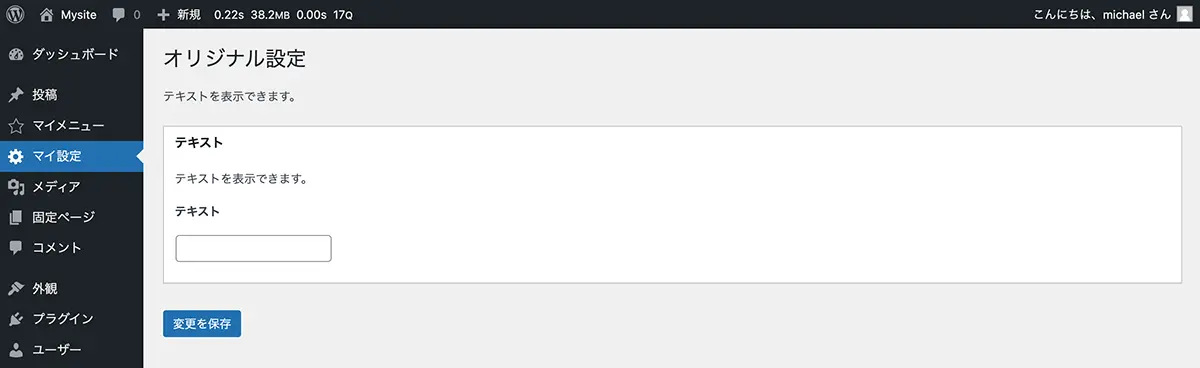
画像のように、管理画面のメニューバーに複数の独自メニューを追加することも可能です。
「マイメニュー」と「マイ設定」の2つの独自メニュー

以下の3ステップで実装可能です。
- add_menu_page関数で各メニューをサイドバーに追加
- 各メニュー画面を構成するコールバック関数を作成
- register_settingで各メニュー画面で入力した値を保存
add_menu_page関数で各メニューをサイドバーに追加
「マイメニュー」と「マイ設定」という名前のメニューをサイドバーに追加します。
方法は単純で、add_menu_page関数を追加するだけです。
add_action('admin_menu', 'original_menu');
function original_menu() {
// 独自メニューをサイドバーに追加
add_menu_page('オリジナルメニュー', 'マイメニュー', 'manage_options', 'original_menu', 'add_original_menu', 'dashicons-star-empty', 6);
add_menu_page('オリジナル設定', 'マイ設定', 'manage_options', 'original_setting', 'add_original_setting', 'dashicons-admin-generic', 6);
// 入力した内容を保存
add_action('admin_init', 'register_original_menu');
}各メニュー画面を構成するコールバック関数を作成
先ほどのそれぞれのadd_menu_page関数の引数にあるコールバック関数“add_original_menu”, “add_original_setting”を作成します。
<?php
// 「マイメニュー」の画面構成
function add_original_menu() {
?>
<div class="wrap">
<h2>オリジナルメニュー</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
// 入力データを保存して利用するために必要な記述
settings_fields('original_menu_1');
do_settings_sections('original_menu_1');
?>
<div class="metabox-holder">
<!-- ~~ 中略 ~~ -->
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
// 「マイ設定」の画面構成
function add_original_setting() {
?>
<div class="wrap">
<h2>オリジナル設定</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
// 入力データを保存して利用するために必要な記述
settings_fields('original_menu_2');
do_settings_sections('original_menu_2');
?>
<div class="metabox-holder">
<!-- ~~ 中略 ~~ -->
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}注意点として、各メニューページのformタグ内のsettings_fieldsには、異なるグループ名を指定します。
register_settingで各メニュー画面で入力した値を保存
各メニューページのformタグ内のsettings_fieldsで指定した各グループ名を引数として、register_setting関数を入力値ごとに作成します。
// 入力した内容を保存
function register_original_menu() {
// メニュー「マイメニュー」の項目
register_setting('original_menu_1', '各name属性');
register_setting('original_menu_1', '各name属性');
// ... 以下必要な分だけ記述
// メニュー「マイ設定」の項目
register_setting('original_menu_2', '各name属性');
register_setting('original_menu_2', '各name属性');
// ... 以下必要な分だけ記述
}
独自のサブメニューを追加する方法
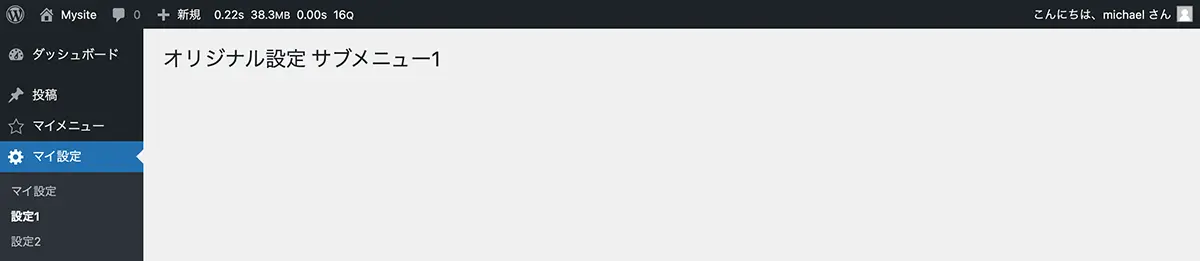
サブメニューとは、画像のように親メニューを持つ子メニューのことです。
画像の例では、「マイ設定」というメニューの下に、「設定1」と「設定2」というサブメニューがあります。

サブメニューの作成にはadd_submenu_page関数を使用します。
画像の通りのサブメニューを作成するコードは以下の通りです。
add_action('admin_menu', 'original_menu');
function original_menu() {
// 独自メニューをサイドバーに追加
add_menu_page('オリジナルメニュー', 'マイメニュー', 'manage_options', 'original_menu', 'add_original_menu', 'dashicons-star-empty', 6);
add_menu_page('オリジナル設定', 'マイ設定', 'manage_options', 'original_setting', 'add_original_setting', 'dashicons-admin-generic', 6);
// サブメニューをサイドバーに追加
add_submenu_page('original_setting', '設定項目1', '設定1', 'manage_options', 'original_setting_sub1', 'add_original_setting_sub1', 1);
add_submenu_page('original_setting', '設定項目2', '設定2', 'manage_options', 'original_setting_sub2', 'add_original_setting_sub2', 2);
// 入力した内容を保存
add_action('admin_init', 'register_original_menu');
}add_submenu_page関数
add_submenu_page関数の引数は以下の通りです。
add_submenu_page(
$parent_slug, // 親メニューのスラッグ
$parent_slug, // メニューページのタイトルタグ
$menu_title, // メニューのタイトル(サイドバーに表示)
$capability, // 権限(今回は'manage_options')
$menu_slug, // スラッグ名
$callback, // コールバック関数 = メニュー画面を構成するHTMLコード
$position // サイドバー内の表示位置
)add_menu_page関数の引数とほぼ同じです。
異なる点は、第一引数に親メニューのスラッグを指定するという点です。
今回の例であれば、「マイ設定」というメニュー下にサブメニューを作成したいので、そのスラッグ名’original_setting’を指定します。
スラッグ名は、親メニュー作成時のadd_menu_page関数の引数で指定しています。
add_menu_page('オリジナル設定', 'マイ設定', 'manage_options', 'original_setting', 'add_original_setting', 'dashicons-admin-generic', 6);入力値保存時のメッセージの表示
現状のままだと、「変更を保存」のボタンを押しても何もアクションがなく、見た目では保存されたかどうか分かりません。(入力した値はちゃんと保存されています。)
画像のように、ユーザーが一目で保存が完了したことが分かるように、メッセージを表示させた方が良いでしょう。

保存時のメッセージを表示するために、メニューページの構成を司る関数内に、以下の通り記述を追加します。
<?php
// 「マイメニュー」の画面構成
function add_original_menu() {
?>
<div class="wrap">
<?php
// ここから追加
if(isset($_GET['settings-updated']) && $_GET['settings-updated']){
echo '<div id="settings_updated" class="updated notice is-dismissible"><p><strong>設定を保存しました</strong></p></div>';
}
// 追加ここまで
?>
<!-- ~~ 中略 ~~ -->
<div>
<?php
}おわりに
初めにも述べましたが、管理画面に独自メニューを作成する目的はWordPressを使い慣れてない人でも簡単にサイトの情報更新を行うことができることにあります。
活用例としては、サイト独自の設定、代表挨拶文、会社情報、商品価格などが挙げられます。
一方で、ブログ記事やお知らせ投稿など随時新しく追加する<・span>ものに対しては、この手法は不適です。
素直にカスタム投稿機能などを使いましょう。
質問がある方や記事の間違いに気付いた方は、お問い合わせフォームから連絡をお願いします。



